■GIMPでアイコン(.ico)を作成。
Angel21 HP Blog の favicon.ico をGIMPで作成する。
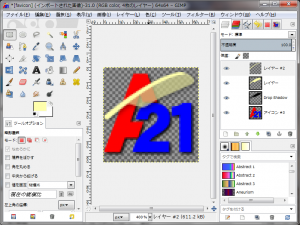
 ・・・と言っても、Angel21 HP のアイコンに、羽根(羽根ペンのイメージ)を適当に作って重ねただけ。
・・・と言っても、Angel21 HP のアイコンに、羽根(羽根ペンのイメージ)を適当に作って重ねただけ。
・・・羽根らしくないなあ・・・
・・・気にしない気にしない・・・
 作成した画像を「可視レイヤーの統合」でひとつレイヤーにする。
作成した画像を「可視レイヤーの統合」でひとつレイヤーにする。
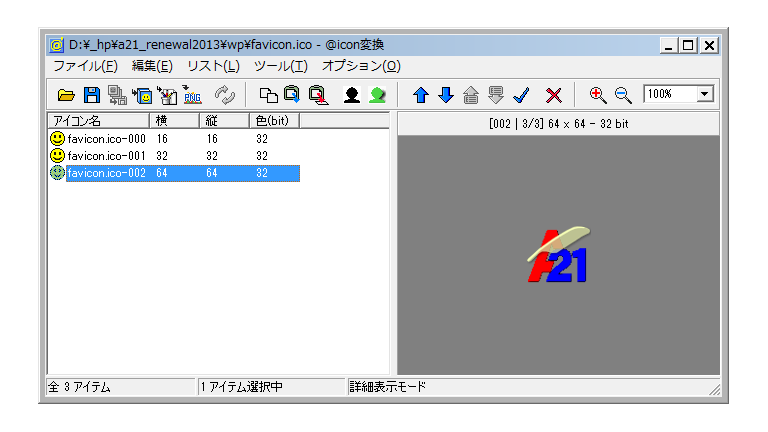
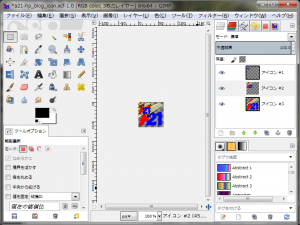
その後、サイズを縮小し、1616ピクセル、3232ピクセル、64*64ピクセルの3種類作成。
レイヤーごとにレイヤーサイズを残したまま配置。
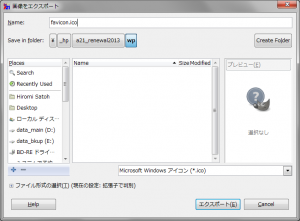
 メニュー「ファイル」「エクスポート…」の画面を表示し、ファイル名に「favicon.ico」を入力し、ファイルタイプはリストから「Microsoft Windows アイコン(*.ico)」を選択し、「エクスポート」する。
メニュー「ファイル」「エクスポート…」の画面を表示し、ファイル名に「favicon.ico」を入力し、ファイルタイプはリストから「Microsoft Windows アイコン(*.ico)」を選択し、「エクスポート」する。
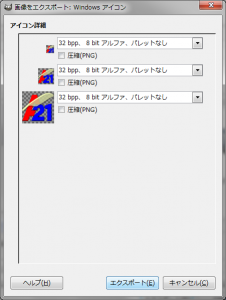
圧縮(PNG)をクリックするとファイルサイズを縮小できるが、旧ブラウザでは表示できないものがあるかも知れません。
最近のブラウザであれば、圧縮したファイルでも問題ないでしょう。
今回は、3箇所ともチェックを入れて「エクスポート」をクリック。
これで、favicon.ico ファイルが作成されます。
(実は、羽根の部分を微妙に手直ししたもの・・・こちらを採用)
■WordPressにお気に入りアイコンを設定
 お気に入りアイコンを設定していない状態なので、ブログのページを表示しても、タグにアイコンが表示されません。(ブラウザ:FireFox)
お気に入りアイコンを設定していない状態なので、ブログのページを表示しても、タグにアイコンが表示されません。(ブラウザ:FireFox)
 WordPressでは、favicon.ico を簡単に設定できるプラグインがあるようなので、管理画面にログイン後、プラグインの新規追加メニューで検索。
WordPressでは、favicon.ico を簡単に設定できるプラグインがあるようなので、管理画面にログイン後、プラグインの新規追加メニューで検索。
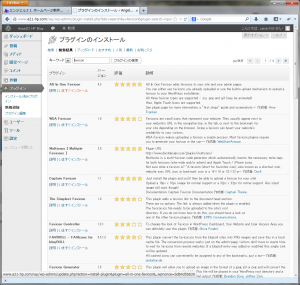
検索窓に「favicon」と入力して「プラグインの検索」をクリック。今回は検索結果の最上部に表示された「All In One Favicon」をインストールしてみました。
「いますぐインストール」をクリックすると、確認画面がポップアップするので「OK」をクリック。
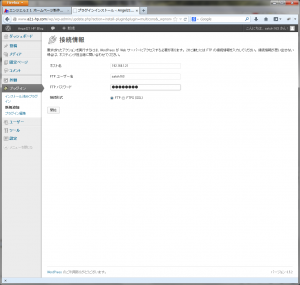
 ダウンロードするのにFTPの接続情報を設定をしてくださいと言うので、必要な情報を設定し、「開始」ボタンをクリック。
ダウンロードするのにFTPの接続情報を設定をしてくださいと言うので、必要な情報を設定し、「開始」ボタンをクリック。
インストールが完了したら「プラグインを有効化」をクリック。
インストール済みプラグインの一覧画面になるので、「All in one Favicon」太文字の下にある「settings」をクリック。
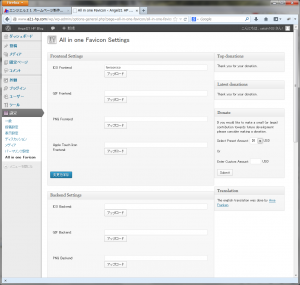
 一番上のICO frontend: 部分の「アップロード」ボタンをクリックし、先ほどGIMPで保存した favicon.ico ファイルを選び「開く」をクリック。・・・再度ファイル選択画面を表示するので、その場合は「キャンセル」をクリック。
一番上のICO frontend: 部分の「アップロード」ボタンをクリックし、先ほどGIMPで保存した favicon.ico ファイルを選び「開く」をクリック。・・・再度ファイル選択画面を表示するので、その場合は「キャンセル」をクリック。
ICO frontend: のテキストボックスに選択したファイル名が表示されていればOKです。
その後、「変更を保存」をクリック。
同じ画面にアイコンが表示され、アイコンファイルまでの絶対パスが表示されます。
以上で、設定は完了。
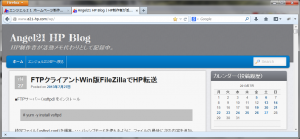
 ブラウザで「更新」すると、今度はアイコンが読み込まれ、タブに表示されます。
ブラウザで「更新」すると、今度はアイコンが読み込まれ、タブに表示されます。
これで、HPとBlogで、別々の favicon となり、区別がつけやすくなりましたね。^^
PS:
WordPressで予約投稿が、動作しなかったので、以下のサイトを参考に対処したところ解決できました。ありがとうございました。