 オリジナルのPNGファイルです。
オリジナルのPNGファイルです。
ファイルサイズは115.0KB。
Inkscapeでラスタ画像のイラストを自動トレースしてSVGファイルに変換してみました。
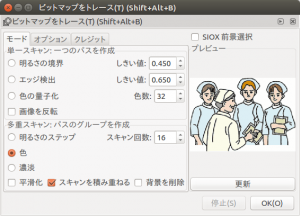
 元画像を選択した状態で「パス」メニュー「ビットマップをトレース」をクリック。
元画像を選択した状態で「パス」メニュー「ビットマップをトレース」をクリック。
下部の「多重スキャン:パスのグループを作成」で「色」を選択し、「スキャン回数」を多めに設定し、「平滑化」チェックを外し、「スキャンを積み重ねる」をチェックして実行したところ、オリジナルに近いSVGファイルが生成されました。
スキャン回数を多くすると色が濃くなる傾向あり。
自動でトレースしたSVGファイルです。
ファイルサイズは436.5kBになりました。
細かいところが平滑化されてしまい、目元や口元のイメージが変わってしまうのが気になりました。
元画像を自動トレースに向いた状態に修正してやれば、もう少しキレイなベクター画像になるのかも知れませんが・・・。
イラストによっては、PNG、JPG、GIFを、Inkscapeで自動トレースし、SVGに変換して使用するのも良いかも知れません。
比較の為に、Inkscapeで、手動トレースしたSVGファイルです。ファイルサイズは182.2kBです。
手作業では制作に時間がかかり、マウスを持つ手が疲れますが、キレイでファイルサイズも小さくできるのが利点。
元画像より精細なイメージになったような・・・。
自動トレース機能で、このレベルまでベクトルデータ化してくれれば言うことはありませんが、まだまだ機械まかせでは難しいようです。

