- 2016年9月29日
- 2016年12月27日
- 0件
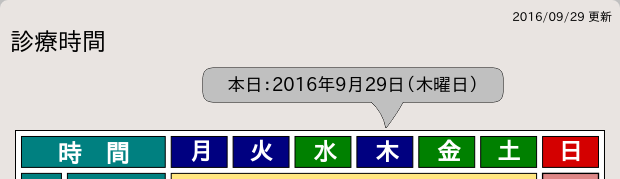
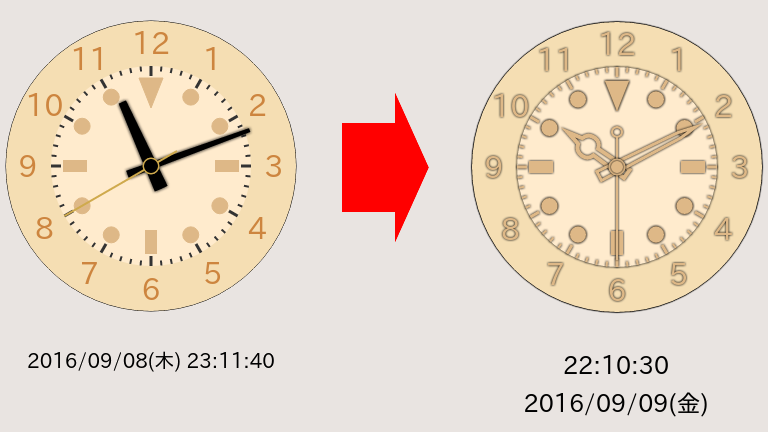
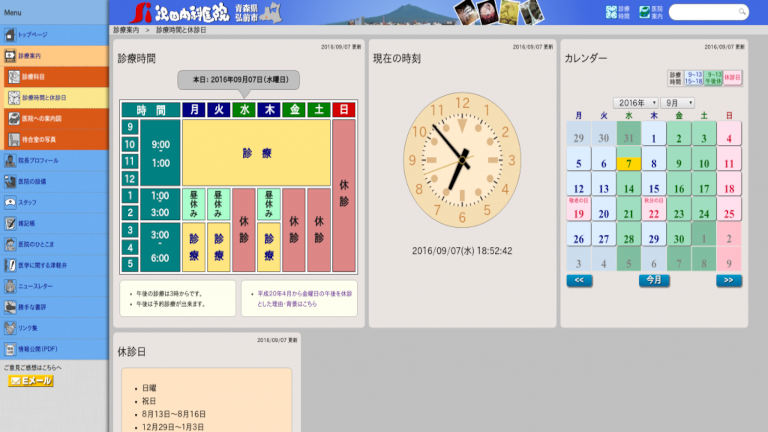
バルーン表示を改修(サーバー時計を参照)
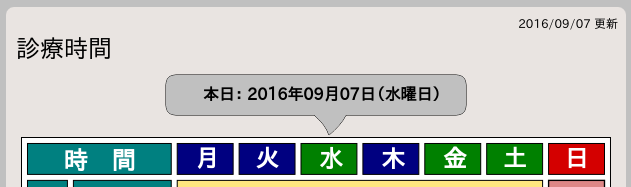
前回改善した診療時間のページの現在日付(本日:)とその吹き出し表示ですが、現在日付はPHPでサーバーの時計を、バルーンの表示位置はJavaScriptでクライントの時計を参照していました。 今回、現在日付、バルーン表示位置ともに、PHPによりサーバーの時計を参照するように変更しました。 また、日付が変わった際に、自動的に再表示しバルーンの位置も移動するようにしました。 ただし、ブラウザで複数のタブ […]