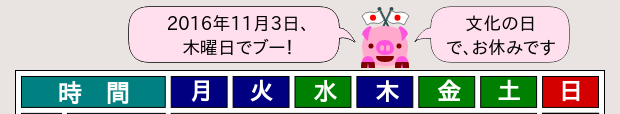
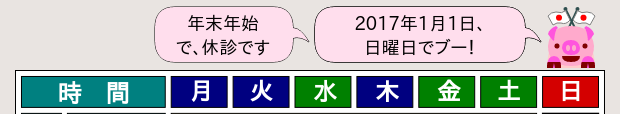
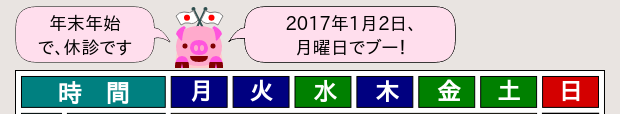
祝日の場合、それと判りやすいように、ブタさんの背景に旗を表示するようにしました。
・・・「ブタの丸焼き」お子様ランチ風に見えたらゴメンナサイ・・・。
旗の描画は下記トンカツソースの159〜224行目辺り。
今回もテスト用Webサーバー環境で、時刻を進めて確認してみました。

年末年始中の祝日に関しては、吹き出し上で「元日」「振替休日」と表示せず、祝日旗のみとしました。


1月3日は旗日(祝日)ではないので、ブタさんの後ろに旗は表示されません。

さらに長くなったソースはこちら
<html>
<head>
<meta charset="UTF-8">
<?php date_default_timezone_set('Asia/Tokyo'); ?>
</head>
<body onload="Init();">
<canvas id="today_canvas" width="584px" height="62px"></canvas>
<script type="text/javascript">
holidays = {
"20161103":"文化の日",
"20161123":"勤労感謝の日",
"20161223":"天皇誕生日",
"20170101":"元日",
"20170102":"振替休日",
"20170109":"成人の日",
"20170211":"建国記念の日",
"20170320":"春分の日",
"20170429":"昭和の日",
"20170503":"憲法記念日",
"20170504":"みどりの日",
"20170505":"こどもの日",
"20170717":"海の日",
"20170811":"山の日",
"20170918":"敬老の日",
"20170923":"秋分の日",
"20171009":"体育の日",
"20171103":"文化の日",
"20171123":"勤労感謝の日",
"20171223":"天皇誕生日",
"20180101":"元日",
"20180108":"成人の日",
"20180211":"建国記念の日",
"20180212":"振替休日",
"20180321":"春分の日",
"20180429":"昭和の日",
"20180430":"振替休日",
"20180503":"憲法記念日",
"20180504":"みどりの日",
"20180505":"こどもの日",
"20180716":"海の日",
"20180811":"山の日",
"20180917":"敬老の日",
"20180923":"秋分の日",
"20180924":"振替休日",
"20181008":"体育の日",
"20181103":"文化の日",
"20181123":"勤労感謝の日",
"20181223":"天皇誕生日",
"20181224":"振替休日",
"20190101":"元日",
"20190114":"成人の日",
"20190211":"建国記念の日",
"20190321":"春分の日",
"20190429":"昭和の日",
"20190503":"憲法記念日",
"20190504":"みどりの日",
"20190505":"こどもの日",
"20190506":"振替休日",
"20190715":"海の日",
"20190811":"山の日",
"20190812":"振替休日",
"20190916":"敬老の日",
"20190923":"秋分の日",
"20191014":"体育の日",
"20191103":"文化の日",
"20191104":"振替休日",
"20191123":"勤労感謝の日",
"20191223":"天皇誕生日",
"20200101":"元日",
"20200113":"成人の日",
"20200211":"建国記念の日",
"20200320":"春分の日",
"20200429":"昭和の日",
"20200503":"憲法記念日",
"20200504":"みどりの日",
"20200505":"こどもの日",
"20200506":"振替休日",
"20200720":"海の日",
"20200811":"山の日",
"20200921":"敬老の日",
"20200922":"秋分の日",
"20201012":"体育の日",
"20201103":"文化の日",
"20201123":"勤労感謝の日",
"20201223":"天皇誕生日"
};
n_Flag = 0;
timer = 1;
var canvas = document.getElementById("today_canvas");
var ctx = canvas.getContext('2d');
function Init(){
h = <?php echo date("G"); ?>;
m = <?php echo date("i"); ?>;
s = <?php echo date("s"); ?>;
balloon();
CheckTime();
}
function CheckTime(){
if (s==60) { s=0;m++;}
if (m==60) { m=0;h++;}
if (h==24) { h=0; }
n_Time=h+":"+m+":"+s;
if (n_Time=="23:59:58") {
n_Flag = 1; // 23時59分58秒にフラグを立てる
}
if (n_Time=="0:0:0") {
if (n_Flag==1) { // 重複リロード防止
// 0時0分0秒なら再表示
window.location.reload();
n_Flag = 0;
}
}
s=s+1;
clearTimeout(timer);
timer=setTimeout("CheckTime()",1000);
}
// balloon関数 start
function balloon(){
y = <?php echo date("Y"); ?>;
g = <?php echo date("m"); ?>;
d = <?php echo date("d"); ?>;
_yobi = <?php echo date("w"); ?>;
var week_name = new Array("日","月","火","水","木","金","土");
var wn = week_name[_yobi];
var _width = 210;
var _height = 34;
var weekly_disp_DB = new Array(300,230,292,52,114,176,238); //バルーンの開始位置
var _disp = weekly_disp_DB[_yobi];
var _holi_width = 138;
var weekly_holiday_DB = new Array(140,1,60,354,416,14,80); //祝日&休診日用バルーンの開始位置
var _holiday = weekly_holiday_DB[_yobi];
var weekly_buta_DB = new Array(534,162,224,286,348,410,472); //ブタさんの表示位置
var _buta = weekly_buta_DB[_yobi];
var weekly_muki_DB = new Array(1,0,0,1,1,1,1); //吹き出しの向き(0:左、1:右)
var _muki = weekly_muki_DB[_yobi];
var weekly_holi_muki_DB = new Array(1,1,1,0,0,1,1); //祝日&休診日用吹き出しの向き(0:左、1:右)
var _holi_muki = weekly_holi_muki_DB[_yobi];
var weekly_moji_DB = new Array(405,336,398,161,223,283,347); //文字の開始位置
var _moji = weekly_moji_DB[_yobi];
var weekly_holi_moji_DB = new Array(208,70,130,424,486,84,148); //祝日&休診日用文字の開始位置
var _holi_moji = weekly_holi_moji_DB[_yobi];
ctx.clearRect(0,0,584,54);
if (g<10) { _g = "0" + g;}else { _g = "" + g;}
if (d<10) { _d = "0" + d;}else { _d = "" + d;}
_date = y + _g + _d;
_md = _g + _d;
//休診日(8月13日~8月16日、12月29日~1月3日)
if (_md=="0813"|_md=="0814"|_md=="0815"|_md=="0816"|_md=="1229"|_md=="1230"|_md=="1231"|_md=="0101"|_md=="0102"|_md=="0103") {
_hol=1;
}else {
_hol=0;
}
if(holidays[_date]){
// 祝日の旗
// 旗(右手側)
ctx.strokeStyle = "darkslategray";
ctx.fillStyle = "darkslategray";
ctx.beginPath();
ctx.lineWidth = 2;
ctx.arc(_buta+16.5,3,1,0,Math.PI*2,true);
ctx.moveTo(_buta+17,4);
ctx.lineTo(_buta+30,30);
ctx.closePath();
ctx.fill();
ctx.stroke();
ctx.strokeStyle = "gray";
ctx.fillStyle = "rgb(255,255,255)";
ctx.beginPath();
ctx.lineWidth = 1;
ctx.moveTo(_buta+17,4.5);
ctx.quadraticCurveTo(_buta+13,8,_buta+7,6);
ctx.quadraticCurveTo(_buta+2,6,_buta-1,10);
ctx.lineTo(_buta+4,19);
ctx.quadraticCurveTo(_buta+8,16,_buta+12,17);
ctx.quadraticCurveTo(_buta+17,19,_buta+21,14);
ctx.lineTo(_buta+17,6);
ctx.closePath();
ctx.fill();
ctx.stroke();
ctx.beginPath();
ctx.fillStyle = "rgb(255,0,0)";
ctx.arc(_buta+10,11.7,3,0,Math.PI*2,true); // 右赤丸
ctx.closePath();
ctx.fill();
// 旗(左手側)
ctx.strokeStyle = "darkslategray";
ctx.fillStyle = "darkslategray";
ctx.beginPath();
ctx.lineWidth = 2;
ctx.arc(_buta+28.5,3,1,0,Math.PI*2,true);
ctx.moveTo(_buta+28,4);
ctx.lineTo(_buta+16,30);
ctx.closePath();
ctx.fill();
ctx.stroke();
ctx.strokeStyle = "gray";
ctx.fillStyle = "rgb(255,255,255)";
ctx.beginPath();
ctx.lineWidth = 1;
ctx.moveTo(_buta+28,4.5);
ctx.quadraticCurveTo(_buta+33,8,_buta+38,6);
ctx.quadraticCurveTo(_buta+43,6,_buta+46,10);
ctx.lineTo(_buta+41,19);
ctx.quadraticCurveTo(_buta+37,16,_buta+33,17);
ctx.quadraticCurveTo(_buta+29,19,_buta+24,14);
ctx.lineTo(_buta+28,6);
ctx.closePath();
ctx.fill();
ctx.stroke();
ctx.beginPath();
ctx.fillStyle = "rgb(255,0,0)";
ctx.arc(_buta+34.5,11.7,3,0,Math.PI*2,true); // 左赤丸
ctx.fill();
}
ctx.strokeStyle = "black";
// ブタさんの胴体
ctx.beginPath();
ctx.fillStyle = "rgb(255,204,204)";
ctx.moveTo(_buta- 2,62);
ctx.quadraticCurveTo(_buta-2,30,_buta+22,30);
ctx.quadraticCurveTo(_buta+46,30,_buta+46,62);
ctx.closePath();
ctx.fill();
// ブタさんの顔
ctx.beginPath();
ctx.fillStyle = "rgb(255,170,204)";
ctx.moveTo(_buta+22,20);
ctx.quadraticCurveTo(_buta+43,20,_buta+45,40);
ctx.quadraticCurveTo(_buta+45,60,_buta+22,60);
ctx.quadraticCurveTo(_buta- 1,60,_buta- 1,40);
ctx.quadraticCurveTo(_buta+ 1,20,_buta+22,20);
ctx.closePath();
ctx.fill();
// 耳と鼻
ctx.beginPath();
ctx.fillStyle = "rgb(255, 85,221)";
ctx.moveTo(_buta+10,23); // 右耳
ctx.quadraticCurveTo(_buta+ 9,22,_buta+ 7,20);
ctx.quadraticCurveTo(_buta ,23,_buta- 1,28);
ctx.quadraticCurveTo(_buta+ 3,34,_buta+ 5,35);
ctx.quadraticCurveTo(_buta+ 6,23,_buta+ 9,22);
ctx.moveTo(_buta+34,23); // 左耳
ctx.quadraticCurveTo(_buta+35,22,_buta+37,20);
ctx.quadraticCurveTo(_buta+44,23,_buta+45,28);
ctx.quadraticCurveTo(_buta+41,34,_buta+39,35);
ctx.quadraticCurveTo(_buta+38,23,_buta+35,22);
ctx.moveTo(_buta+22,34); // 鼻
ctx.quadraticCurveTo(_buta+30,34,_buta+31,42);
ctx.quadraticCurveTo(_buta+31,49,_buta+22,49);
ctx.quadraticCurveTo(_buta+14,49,_buta+13,42);
ctx.quadraticCurveTo(_buta+13,34,_buta+22,34);
ctx.closePath();
ctx.fill();
// 鼻穴
ctx.beginPath();
ctx.fillStyle = "rgb(255,170,204)";
ctx.moveTo(_buta+19,39); // 鼻穴右
ctx.quadraticCurveTo(_buta+21,39,_buta+21,42);
ctx.quadraticCurveTo(_buta+21,45,_buta+19,45);
ctx.quadraticCurveTo(_buta+17,45,_buta+17,42);
ctx.quadraticCurveTo(_buta+17,39,_buta+19,39);
ctx.moveTo(_buta+25,39); // 鼻穴左
ctx.quadraticCurveTo(_buta+27,39,_buta+27,42);
ctx.quadraticCurveTo(_buta+27,45,_buta+25,45);
ctx.quadraticCurveTo(_buta+23,45,_buta+23,42);
ctx.quadraticCurveTo(_buta+23,39,_buta+25,39);
ctx.closePath();
ctx.fill();
// 目と口
ctx.beginPath();
ctx.fillStyle = "rgb(127,0,0)";
ctx.arc(_buta+ 8,40,2.5,0,Math.PI*2,true); // 右目
ctx.arc(_buta+36,40,2.5,0,Math.PI*2,true); // 左目
ctx.moveTo(_buta+13,50); // 口
ctx.quadraticCurveTo(_buta+13,56,_buta+22,56);
ctx.quadraticCurveTo(_buta+31,56,_buta+31,50);
ctx.closePath();
ctx.fill();
// 前足
ctx.beginPath();
ctx.fillStyle = "rgb(255, 85,221)";
ctx.moveTo(_buta- 2,62); // 右足
ctx.quadraticCurveTo(_buta-2,50,_buta+5,50);
ctx.quadraticCurveTo(_buta+12,50,_buta+12,62);
ctx.moveTo(_buta+32,62); // 右足
ctx.quadraticCurveTo(_buta+32,50,_buta+39,50);
ctx.quadraticCurveTo(_buta+46,50,_buta+46,62);
ctx.closePath();
ctx.fill();
// 前足のヒヅメ
ctx.beginPath();
ctx.fillStyle = "rgb(127,0,0)";
ctx.moveTo(_buta-2,62); // 右足のヒヅメ
ctx.quadraticCurveTo(_buta-2,56,_buta-1,56);
ctx.quadraticCurveTo(_buta-1,56,_buta+11,56);
ctx.quadraticCurveTo(_buta+12,56,_buta+12,62);
ctx.quadraticCurveTo(_buta+12,62,_buta+6,62);
ctx.quadraticCurveTo(_buta+6,62,_buta+5,57);
ctx.quadraticCurveTo(_buta+4,62,_buta+4,62);
ctx.quadraticCurveTo(_buta+4,62,_buta-2,62);
ctx.moveTo(_buta+32,62); // 左足のヒヅメ
ctx.quadraticCurveTo(_buta+32,56,_buta+33,56);
ctx.quadraticCurveTo(_buta+33,56,_buta+45,56);
ctx.quadraticCurveTo(_buta+46,56,_buta+46,62);
ctx.quadraticCurveTo(_buta+46,62,_buta+40,62);
ctx.quadraticCurveTo(_buta+40,62,_buta+39,57);
ctx.quadraticCurveTo(_buta+38,62,_buta+38,62);
ctx.quadraticCurveTo(_buta+38,62,_buta+32,62);
ctx.closePath();
ctx.fill();
// バルーン(吹き出し)を表示
ctx.beginPath();
ctx.moveTo(_disp+20,1);
ctx.lineTo(_disp+_width-20,1);
ctx.quadraticCurveTo(_disp+_width,1,_disp+_width,22);
if (_muki==0) {
ctx.lineTo(_disp+_width,_height); // 右(左目側)へ吹き出し
}else {
ctx.quadraticCurveTo(_disp+_width+8,22,_disp+_width+16,36); // 左(右目側)へ吹き出し
ctx.quadraticCurveTo(_disp+_width+8,30,_disp+_width,32);
ctx.lineTo(_disp+_width,_height);
}
ctx.quadraticCurveTo(_disp+_width,_height+22,_disp+_width-20,_height+22);
ctx.lineTo(_disp+20,_height+22);
ctx.quadraticCurveTo(_disp,_height+22,_disp,_height);
if (_muki==0) {
ctx.lineTo(_disp,32); // 右(左目側)へ吹き出し
ctx.quadraticCurveTo(_disp-16,32,_disp-16,36);
ctx.quadraticCurveTo(_disp-8 ,22,_disp,22);
}else {
ctx.lineTo(_disp,22); // 左(右目側)へ吹き出し
}
ctx.quadraticCurveTo(_disp,1,_disp+20,1);
ctx.stroke();
if (_yobi==1 | _yobi==2 | _yobi==4) {
ctx.fillStyle = 'rgb(221, 238, 255)'; // 薄青
}
if (_yobi==3 | _yobi==5 | _yobi==6) {
ctx.fillStyle = 'rgb(160, 222, 192)'; // 薄緑
}
if (_yobi==0) {
ctx.fillStyle = 'rgb(255, 222, 237)'; // 薄赤
}
//祝日と休診日のバルーン表示
if(holidays[_date] ||_hol==1){
ctx.fillStyle = 'rgb(255, 222, 237)'; // 祝日or休診日は薄赤
ctx.moveTo(_holiday+20,1);
ctx.lineTo(_holiday+_holi_width-20,1);
ctx.quadraticCurveTo(_holiday+_holi_width,1,_holiday+_holi_width,22);
if (_holi_muki==0) {
ctx.lineTo(_holiday+_holi_width,_height); // 右(左目側)へ吹き出し
}else {
ctx.quadraticCurveTo(_holiday+_holi_width+8,22,_holiday+_holi_width+16,36); // 左(右目側)へ吹き出し
ctx.quadraticCurveTo(_holiday+_holi_width+8,30,_holiday+_holi_width,32);
ctx.lineTo(_holiday+_holi_width,_height);
}
ctx.quadraticCurveTo(_holiday+_holi_width,_height+22,_holiday+_holi_width-20,_height+22);
ctx.lineTo(_holiday+20,_height+22);
ctx.quadraticCurveTo(_holiday,_height+22,_holiday,_height);
if (_holi_muki==0) {
ctx.lineTo(_holiday,32); // 右(左目側)へ吹き出し
ctx.quadraticCurveTo(_holiday-16,32,_holiday-16,36);
ctx.quadraticCurveTo(_holiday-8 ,22,_holiday,22);
}else {
ctx.lineTo(_holiday,22); // 左(右目側)へ吹き出し
}
ctx.quadraticCurveTo(_holiday,1,_holiday+20,1);
ctx.stroke();
}
ctx.closePath();
ctx.fill();
ctx.font = "18px 'MS ゴシック'";
ctx.strokeStyle = "black";
ctx.fillStyle = "black"; // 黒
ctx.textAlign = "center";
// バルーンの文字(1行目)
ctx.fillText(y + "年" + g + "月" + d + "日、",_moji,24,260);
// バルーンの文字(2行目)
if(holidays[_date]||_hol==1){
ctx.fillText(wn +"曜日でブー!",_moji,48,260);
}else {
switch (_yobi) {
case 0:ctx.fillText("日曜はお休みでブー!",_moji,48,260);break;
case 1:ctx.fillText("月曜日でブー!",_moji,48,260);break;
case 2:ctx.fillText("火曜日でブー!",_moji,48,260);break;
case 3:ctx.fillText("水曜、午後お休みブー!",_moji,48,260);break;
case 4:ctx.fillText("木曜日でブー!",_moji,48,260);break;
case 5:ctx.fillText("金曜、午後お休みブー!",_moji,48,260);break;
case 6:ctx.fillText("土曜、午後お休みブー!",_moji,48,260);break;
default :break;
}
}
// 祝日&休診日バルーンの文字
if(_hol==1){
if (_md=="0813"|_md=="0814"|_md=="0815"|_md=="0816") {
ctx.textAlign = "center";
ctx.fillText("お盆休み",_holi_moji,24,150);
ctx.fillText("で、休診です",_holi_moji,48,150);
}
if (_md=="1229"|_md=="1230"|_md=="1231"|_md=="0101"|_md=="0102"|_md=="0103") {
ctx.textAlign = "center";
ctx.fillText("年末年始",_holi_moji,24,150);
ctx.fillText("で、休診です",_holi_moji,48,150);
}
}else {
if(holidays[_date]){
ctx.textAlign = "center";
ctx.fillText(holidays[_date],_holi_moji,24,150);
ctx.fillText("で、お休みです",_holi_moji,48,150);
}
}
} // balloon end
</script>
</body>
</html>
