沢田内科医院HPのスナップショットが気がついたらまともに動かなくなっていました。
これまで、WordPressのプラグイン「jQuery Colorbox」を利用していました。
以前から、最新WordPressバーションに対応していない云々で問題が起きる可能性を示唆してたかも。
そこで今回、FooPluginsさんの「FooGallery」を利用してみました。
おおむね満足なギャラリーが表示できたのですが、ひとつ気に入らない部分が・・・。
サムネイル画像(小)をクリックして起動するビューアはLightbox系のものの様ですが、無料版の「FooBox」では画像のAutoProgressが使えませんでした。
つまり、自動での画像送り機能(スライドショー)がないので、「次」ボタンを押す必要があります。
Auto Progress を使える様にするには「FooGallery Pro Lightbox」を選択する必要があるのですが、それには、有料版「FooGallery (Premium)」にアップグレードする必要がありました。
とりあえず、Auto Progress (スライドショー)がどんな感じか知りたかったので、
最も安いコース「PRO Starter」(1サイト用)、毎月$5.99(約839円)にPayPalで支払いました。
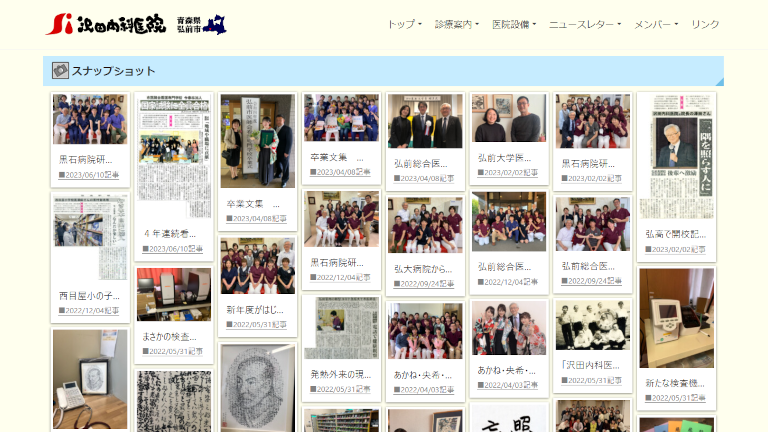
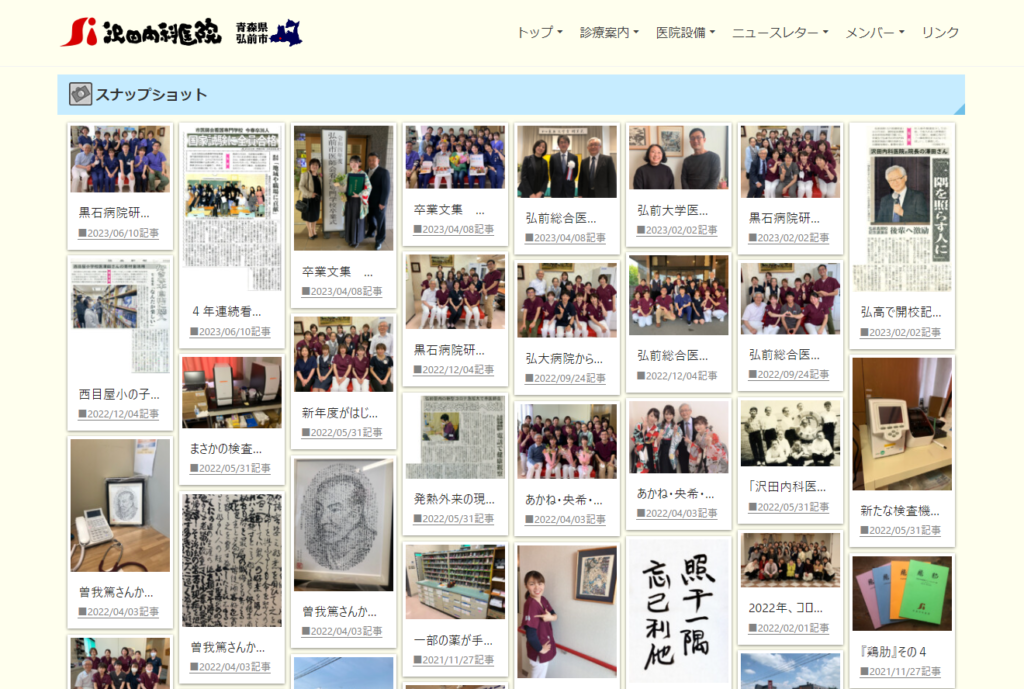
次の画像で、右端に並んでいるボタンの、上から5つめの扇形になっているのが、Auto Progress 機能を有効にした場合の、進捗表示(円プログレスバー)ボタンです。
そのボタンを、クリック(タップ)すると、スライドショーを停止・開始できます。
スマートフォンでの表示は以下の様になります。
ギャラリーはPC表示とほぼ同じですね。
イメージビューアでは、ボタン位置が、PCでの右端から、スマホでは上部へ変わります。
スマホでの拡大表示中は、左右フリックで画像移動できます。
ピンチアウト・ピンチインで拡大・縮小もできます。
今回、記事へのリンクを埋め込んでみました。
「■yyyy/mm/dd記事」の部分をクリック(タップ)すると記事ページに移動します。
(スマホの場合は、先に (i) ボタンを押して、下部に説明文を表示する必要がありました。)
画像数が多いのに、ギャラリー表示、ビューア表示ともに問題なく表示され、非常に安定感あり。
(「Fade」をONにするとスライドショーが止まる場合があったがOFFでは問題なし。)
・・・使い勝手に問題なければ、サブスクではなく、永年利用(支払い済み)に切替を検討中。
・・・ただ、$99.99(約14,000円)と少々お高い。
・・・どっかに「割引クーポンコード」ころがってないかな・・・。
2023/07/06追記
ギャラリー表示で、サムネイル画像の横幅が同一でなくなる事象がありました。
その場合は、ブラウザでキャッシュクリアを行うことで改善されると思われるのでお試し下さい。
2023年6月23日に「 FooGallery (Premium) 永年利用」に申し込み、支払いました。
既に月額872円支払い済みだったので、永年$99.99のところ$96.00となり、14,323円の支払い。
月額872円とすると、(872+14,323)÷872=17.4ヶ月目以降は、月払いよりお得になります。
・・・円安なので$支払いでは出費が嵩みますね・・・。