昨日は、沢田内科医院HPが表示できない状況となりました。
どうやらアナログ時計のPHPの負荷が高く、サーバーが応答しなくなったようです。
現在使用のレンタルサーバーでは、能力的に厳しいようです。
従って、沢田内科医院HP上にアナログ時計を載せるのはあきらめました。
PHPを使用しないJavaScript+Canvasのアナログ時計ならサーバーに負荷をかけることはないのですが・・・。
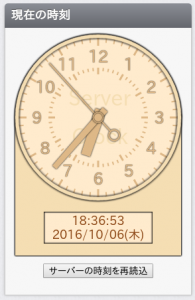
代わりと言う訳ではないのでですが、せっかく作成したものなので、このブログに、ウェジットの一つとして追加してみました。
・・・今ひとつ垢抜けていませんが、置き時計風としています。
・・・これも、サーバーに負荷がかかり過ぎる様なら、排除する予定です。
・・・あしからず。
ソースはこちら
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<?php date_default_timezone_set('Asia/Tokyo'); ?>
<script type="text/javascript">
var flag = 0;
var timer = 1;
function Init(){
year = <?php echo date("Y"); ?>;
gatu = <?php echo date("m"); ?>;
day = <?php echo date("d"); ?>;
hour = <?php echo date("G"); ?>;
minute = <?php echo date("i"); ?>;
second = <?php echo date("s"); ?>;
yo = <?php echo date("w"); ?>;
clock();
}
function clock(){
// 時刻の積算処理
if (second==60) { second=0;minute++;}
if (minute==60) { minute=0;hour++;}
if (hour==24) { hour=0;}
// リロード(日付切り替えの為、最低00:00:00の1回はリロードが必要)
if (minute==59 && second==58) {flag=1;} //60分毎にリロードする
if (minute==0 && second==0) {
if (flag==1){ //重複読み込み防止
window.location.reload(); //時刻校正および日付更新の為にリロードする
flag=0;
}
}
// ゼロ埋め処理
if (gatu<10) {_g="0"+gatu;}else{_g=""+gatu;}
if (day<10) {_d="0"+day;}else{_d=""+day;}
if (hour<10) {_h="0"+hour;}else{_h=""+hour;}
if (minute<10) {_m="0"+minute;}else{_m=""+minute;}
if (second<10) {_s="0"+second;}else{_s=""+second;}
// 文字ベースのデジタル時計用
var yobi = new Array("日","月","火","水","木","金","土");
var now_Date = year + "/" + _g + "/" + _d;
var now_Time = _h + ":" + _m + ":" + _s;
var now_Yobi = "(" + yobi[yo] + ")";
// アナログ時計の描画
var canvas = document.getElementById("clockid");
var ctx = canvas.getContext('2d');
ctx.save();
// 各種設定
canvas.width = 260;
canvas.height = 340;
var w = canvas.width;
var h = canvas.width;
var center = {x : w / 2, y : h / 2 };
// 文字盤の数字の中心までの半径(canvas の半分より少し小さく)
var rads = w / 2 * 0.71;
ctx.save();
ctx.clearRect(0, 0, w, h);
// デジタル表示枠
ctx.fillStyle ="#ffebcd";
ctx.shadowBlur = 0;
ctx.lineWidth = 0;
ctx.beginPath();
ctx.moveTo(48,272);
ctx.lineTo(48+164,272);
ctx.lineTo(48+164,272+48);
ctx.lineTo(48,272+48);
ctx.closePath();
ctx.stroke();
ctx.fill();
// 文字ベースのデジタル時計を表示
ctx.font = "18px 'MS ゴシック'";
ctx.fillStyle = "#8b4513";
ctx.shadowBlur = 0;
ctx.textAlign = "center";
ctx.fillText( now_Time,w/2,292,160);
ctx.fillText( now_Date + now_Yobi,w/2,313,160);
// 時計の外形
ctx.fillStyle ="#f5deb3";
ctx.shadowBlur = 3;
ctx.shadowColor ="#000";
ctx.beginPath();
ctx.moveTo(w-5,125);
ctx.arc(w/2,h/2,125,0,Math.PI,true); //時計の外枠
ctx.lineTo(0+5,338);
ctx.lineTo(w-5,338);
ctx.closePath();
ctx.moveTo(48,272); //デジタル用枠穴
ctx.lineTo(48+164,272);
ctx.lineTo(48+164,272+48);
ctx.lineTo(48,272+48);
ctx.closePath();
ctx.stroke();
ctx.fill("evenodd"); //デジタル用枠を繰り抜き(影を内向きにも付ける)
// 中心を移動
ctx.translate(center.x,center.y);
// 時計の内側の丸
ctx.shadowBlur = 3;
ctx.shadowColor = "#000";
ctx.beginPath();
ctx.arc(0, 0, 125, 0, Math.PI * 2, true);
ctx.fillStyle ="#ffebcd";
ctx.fill();
ctx.restore();
// 文字盤(1〜12の文字)
ctx.save();
ctx.font = "24px 'sans-serif'";
ctx.textAlign ="center";
ctx.textBaseline ="middle";
ctx.fillStyle = "rgb(222,184,135)"; //文字色
ctx.shadowBlur = 1;
ctx.shadowColor = "#000";
for (var i = 0; i < 12; i++) {
var radian = i * Math.PI / 6;
var x = center.x + rads * Math.sin(radian);
var y = center.y - rads * Math.cos(radian);
var text = "" + (i == 0 ? "12" : i);
ctx.fillText(text, x, y);
}
ctx.restore();
// 文字盤の背景文字
ctx.font = "32px 'sans-serif'";
ctx.strokeStyle = "#ffebcd";
ctx.fillStyle = "#f5deb3";
ctx.fillText("Server",85,112); // 文字盤の背景文字(上)
ctx.fillText("Clock" ,90,170); // 文字盤の背景文字(下)
ctx.restore();
// 中心を移動
ctx.translate(center.x,center.y);
ctx.save();
// 分の目盛
ctx.strokeStyle ="#deb887";
ctx.lineWidth = 2;
ctx.beginPath();
for (var i=0;i<60;i++){
if (i%5!=0) {
ctx.moveTo(120,0);
ctx.lineTo(113,0);
ctx.moveTo(75,0);
ctx.lineTo(70,0);
}
ctx.rotate(Math.PI/30);
}
ctx.stroke();
// 時間の目盛
ctx.strokeStyle ="#deb887";
ctx.lineWidth = 3;
ctx.beginPath();
for (var i=0;i<60;i++){
ctx.moveTo(120,0);
ctx.lineTo(108,0);
ctx.moveTo(75,0);
ctx.lineTo(65,0);
ctx.rotate(Math.PI/6);
}
ctx.stroke();
ctx.restore();
// 時計の外側の丸(目盛より上に描画し影を落とすことで外枠に見せる)
ctx.fillStyle ="#f5deb3";
ctx.shadowBlur = 5;
ctx.shadowColor ="#000";
ctx.beginPath();
ctx.arc(0, 0, (w/2)-5, 0, Math.PI * 2, true);
ctx.arc(0, 0, (w/2)-10, 0, Math.PI * 2, false);
ctx.stroke();
ctx.fill();
// 針の設定
var sec = second;
var min = minute;
var hr= hour;
hr = hr>=12 ? hr-12 : hr; // 12以上なら「hr-12」、それ以外なら「hr」
ctx.fillStyle = "#000";
// 短針
ctx.save();
ctx.rotate( hr*(Math.PI/6) + (Math.PI/360)*min + (Math.PI/21600)*sec )
ctx.strokeStyle = "rgb(222,184,135)";
ctx.fillStyle = "rgb(222,184,135)";
ctx.lineWidth = 4;
ctx.shadowBlur = 3;
ctx.shadowColor = "#000";
ctx.beginPath();
ctx.moveTo(-8,12);
ctx.lineTo(-7,-60);
ctx.lineTo(7,-60);
ctx.lineTo(8,12);
ctx.closePath();
// ctx.stroke();
ctx.fill();
ctx.restore();
// 長針
ctx.save();
ctx.rotate( (Math.PI/30)*min + (Math.PI/1800)*sec )
ctx.strokeStyle = "rgb(222,184,135)";
ctx.fillStyle = "rgb(222,184,135)";
ctx.lineWidth = 3;
ctx.shadowBlur = 3;
ctx.shadowColor = "#000";
ctx.beginPath();
ctx.moveTo(-5,16);
ctx.lineTo(-4,-100);
ctx.lineTo(4,-100);
ctx.lineTo(5,16);
ctx.closePath();
// ctx.stroke();
ctx.fill();
ctx.restore();
// 秒針
ctx.save();
ctx.rotate(sec * Math.PI/30);
ctx.strokeStyle = "rgb(222,184,135)";
ctx.fillStyle = "rgb(222,184,135)";
ctx.lineWidth = 2;
ctx.shadowBlur = 3;
ctx.shadowColor = "#000";
ctx.beginPath();
ctx.arc(0,36,8,0,Math.PI*2,true);
ctx.moveTo(0,28);
ctx.lineTo(0,-110);
ctx.closePath();
ctx.stroke();
// ctx.fill();
ctx.restore();
// 時計の中心の丸
ctx.save();
ctx.beginPath();
ctx.lineWidth = 5;
ctx.shadowBlur = 3;
ctx.shadowColor = "#000";
ctx.strokeStyle = "rgb(222,184,135)";
//ctx.fillStyle = "rgb(186, 168, 132)";
ctx.fillStyle = "rgb(222,184,135)";
ctx.arc(0,0,6,0,Math.PI*2,true);
ctx.stroke();
ctx.fill();
ctx.restore();
//一定時間経過後に再処理
second=second+1;
clearTimeout(timer);
timer=setTimeout("clock()",1000);
} // clock end
</script>
</head>
<body onload="Init();">
<div style="text-align:center; height:350px;"><canvas id="clockid"></canvas></div>
<div style="text-align:center;"><input type="button" value="サーバーの時刻を再読込" onclick="location.reload();" style="font-size:14px;" /></div>
</body>
</html>