HTML 上で、画像+テキストを表示する際に、画像のフチに沿ってテキストを回り込ませたい場合は、jQuery の jQSlickWrap プラグインが使いやすそうです。
HTML 上で、画像+テキストを表示する際に、画像のフチに沿ってテキストを回り込ませたい場合は、jQuery の jQSlickWrap プラグインが使いやすそうです。
プラグインは以下のWebサイトから。
jQSlickWrap – Slick text wrapping for jQuery
右の画面が表示されたら、「download it!」ボタンを押すと、ブラウザに 「jquery.slickwrap.js」が表示されるので、その内容をファイルに保存します。保存先はサイトで使用するフォルダに。
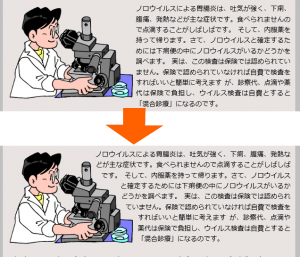
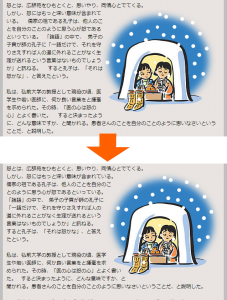
使用方法は、examples としてサイトページの下の方に、3種類ほどあり、実際にどのように表示されるかも「See it in action here !」のリンクで見ることができます。
- 画像を用意
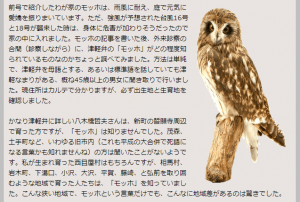
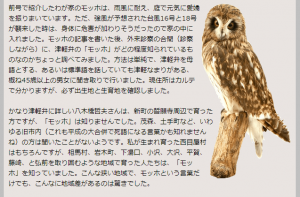
画像の左上隅のピクセルの色(と透明度)を背景色とみなし、フチを判断するようなので、PNG形式やGIF形式で背景を通過(透明)としている画像の場合は、画像を変更する事なくそのまま使えます。ダウンロードサイトのexample3のようにワザと背景色を変え、文字を回り込ませる使い方もできます。
- HTML記述
<img>タグに、class=”wrapReady”を追加。<p style="margin-top: 0px;"> <img src="2004/20040915a.gif" class="wrapReady wr_right" height="374" border="0" width="191"> 前号で紹介したわが家のモッホは、雨風に耐え、庭で元気に愛嬌を振りまいています。・・・ </p>
今回は、ダウンロードサイトのexampleとは違えて、クラス名を2つ指定しています。
最初の”wrapReady”はjavascript設定用、2つ目の”wr_right”はCSS設定用です。
画像はCSSのfloat:記述で左右の配置を指定します。縦方向の位置は親ブロックの位置で決まるので、<p>タグで親要素のブロックを追加しています。行間が空かないようにstyle=”margin-top: 0px;”を追加。 - CSS記述
今回は、CSS設定は外部CSSファイルに記述し、複数のHTMLファイルで共用するようにしました。
もちろん、examples のようにHTML内に記述してもかまいません。.wr_left { float: left; padding-right: 10px; } .wr_right { float: right; padding-left: 10px; }float:で画像の位置を、padding-right:またはpadding-left:で画像とテキストの間隔を空けています。
画像を左に配置したい場合は<img>タグのclassに”wr_left”を、画像を右に配置したい場合は<img>タグのclassに”wr_right”を指定します。 - jQSlickWrap.js設定
HTML内に、jQuery.js 本体、および jquery.slickwrap.js の読み込みと、jquery.slickwrap.js が class 属性「wrapReady」に対して動作するようにスクリプトを記述します。
jQuery.jsはミニ版を使用。<script src="../_shared/js/jquery-1.8.2.min.js"></script> <script src="../_shared/js/jquery.slickwrap.js"></script> <script type="text/javascript" charset="UTF-8"> $(document).ready(function(){ $('.wrapReady').slickWrap(); }); </script>
 どのような仕組みでテキストを画像のフチで折り返すように制御しているのか解りませんが、HTML文書上でこのようなことが簡単に出来るのはすばらしい。
どのような仕組みでテキストを画像のフチで折り返すように制御しているのか解りませんが、HTML文書上でこのようなことが簡単に出来るのはすばらしい。