- 2017年3月17日
- 2017年3月17日
- 0件
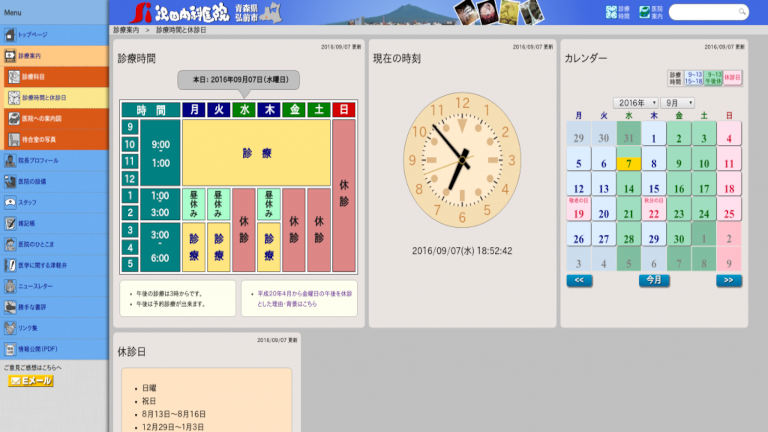
沢田内科医院HPを更新 & HPリニューアル
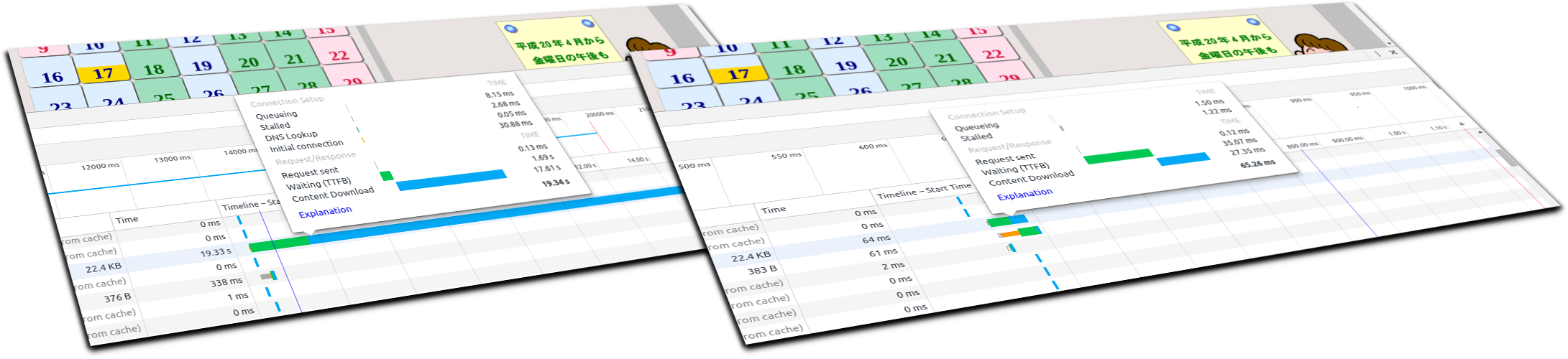
ニュースレター第98号の内容を盛り込みました。 本年1月のレンタルサーバ変更(TOK2PRO→XSERVER)により、PHPサーバのレスポンスが向上したので、WordPressを利用してホームページを改装してみました。 デスクトップPCの売り上げも減り、スマホやタブレット等のモバイル端末が増えている現状では、HP制作に関してもモバイルでの表示・操作性を優先する考えが強いようです。手軽に「モバイルフ […]