前回、Win8CP(on仮想PC)のIE10を用意しました。
まだしばらくは現役であると思われるIE8の環境を用意したかったのですが、IE9(IE10も同様)の右上の歯車アイコン(ツール)をクリックし、メニューから「F12 開発者ツール」を選ぶと、画面下部にツールが表示され、閲覧環境を変更して表示できるようです。
「ブラウザモード」と「ドキュメントモード」をクリックしてIE7、IE8に切り替えられます。
これでやっとIE8での見え具合を確認できます。
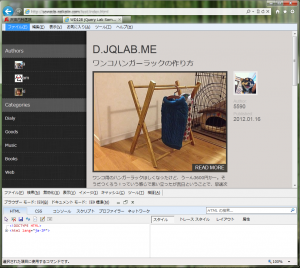
現在、制作中のHPは、月刊誌 Web Designing 2012年3月号に掲載されていた「レスポンシブデザインに対応した開閉メニュー」記事のサンプルデータを、サイトからダウンロードし参考にさせていただいたもの。
 記事では、「メディアクエリによる振り分けはIE10以前のブラウザやその他の古いブラウザには使えない場合もある・・・」との事。IE9では問題なく動きますが、確かにIE8では、開閉メニュー(swpnav.jp)は機能するものの、メディアクエリ未対応なので画像の縮小等が機能しません。
記事では、「メディアクエリによる振り分けはIE10以前のブラウザやその他の古いブラウザには使えない場合もある・・・」との事。IE9では問題なく動きますが、確かにIE8では、開閉メニュー(swpnav.jp)は機能するものの、メディアクエリ未対応なので画像の縮小等が機能しません。
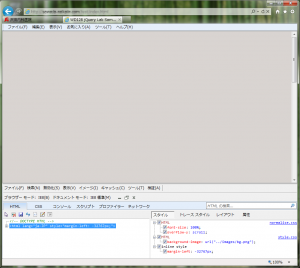
IE8でメディアクエリを使えるようにするためには、「css3-mediaqueries.js」を組み込めば良いらしいので、Web Designing のindex.htmlに記述を追加して見たのですが、<html>のインラインスタイルにmargin-left: -32767px;が追加されてしまい、その結果、遥か画面の左外側へ行ってしまい表示されなくなってしまいました。
開発ツールで、margin-leftを無効にすると、表示は正常に戻りますが、ウィンドウの幅を狭くしても、画像が縮小されないので、メディアクエリは機能していないようです。
 「swpnav.js」がコンテンツをスライドさせる機能をもつことを考えると、「css3-mediaqueries.js」とは相性が悪いのだろうとしか、私のレベルでは判断できません・・・。
「swpnav.js」がコンテンツをスライドさせる機能をもつことを考えると、「css3-mediaqueries.js」とは相性が悪いのだろうとしか、私のレベルでは判断できません・・・。
う~ん、IE8でのメディアクエリ動作をあきらめるか、swpnav.jsの使用をあきらめ別の方法に変えるべきか・・・。
やっぱり、しっかり理解せず、制作しならが方針を決めて行こう・・・なんて甘かったかな。
「css3-mediaqueries.js」を用いてIE8でも機能するレスポンシブデザインのサイトはあった・・・開閉メニューは無かったが・・・ので、完璧を求めるなら、今のうちに方向転換するべきか。
しかし、IE8でウィンドウ幅を狭くしてうまく表示できなくても、スマートフォンやiPad等はIE8じゃないんだから、このままで良いんじゃないのかなあ・・・と想う部分もある・・・。
慌てず、騒がず、もう一度、基本から、レスポンシブデザインについて再考が必要か。・・・orz