 jQueryの定番プラグインLightBox2を使用してみました。
jQueryの定番プラグインLightBox2を使用してみました。
思った以上に設定方法が簡単なのに、見た目が良くなるので人気があるのもわかります。
プラグインとCSSファイルを組み込んだら、
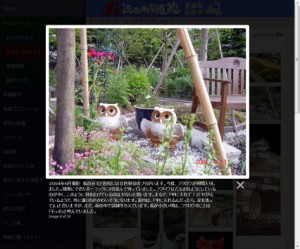
<a>タグ内にref=”lightbox[group_name]” を記述するだけ。
title=”説明文” を追加すると、titleに記述した文章が、オーバーレイ表示した画像の下部に付加されます。
詳しくは以下のリンク先を確認。
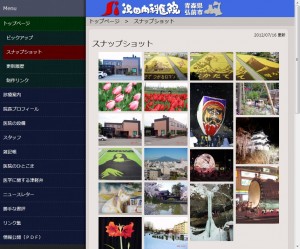
 これまでお世話になってきた、サムネイルの配置をレンガ状に整頓してくれるjQuery Masonry(メイスンリー)との相性問題などもなく、正常に表示できたのも好印象です。
これまでお世話になってきた、サムネイルの配置をレンガ状に整頓してくれるjQuery Masonry(メイスンリー)との相性問題などもなく、正常に表示できたのも好印象です。
LightBox2にはスライドショウの機能はないので、スライドショウが必要となったら別のプラグインを探すことにはなりそうですが、今はこれで大満足でございます。(^o^)

