Adobe Illustrator CC (on Windows8.1) を利用開始。
イラストレーターの使い方を覚える為、先月 LibreOffice Writer (on Ubuntu) で制作した「ニュースレター第86号」の内容を、Adobe Illustrator CC (on Windows8.1) で再制作することにチャレンジ。
自己流なので、後ほど制作手順を変更する可能性大ですが、とりあえずの覚え書きです。
(1)A3用紙2つ折りのテンプレートを利用
以下のサイトから、印刷入稿用、DTPデータ作成用の Adobe Illustrator (Ai) 形式のテンプレート・ファイルを、ダウンロードし、利用させて頂きました。ありがとうございます。
◆印刷入稿・DTPデータ作成用イラストレータ(Ai)テンプレート | 印刷通販サイト制作株式会社
ページ中ほどの「折パンフレット印刷テンプレート」から「A4折パンフレット4p(二つ折)」の「zip形式」ボタンで「A4_ori_ol.zip」をダウンロードします。
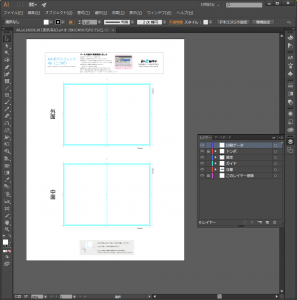
 その後、展開した「A4_ori_ol.ai」をコピーし、リネームして、Illustrator で読み込みます。
その後、展開した「A4_ori_ol.ai」をコピーし、リネームして、Illustrator で読み込みます。
右の様なレイヤー構造になっています。
※「外面」の右側に、210㎜と書かれていますが、297㎜(「中面」の右側と同じ)が正しいハズ。(「規定」レイヤー)
 作業しやすいように、レイヤー(トンボ、規定、注意、このレイヤー削除)を非表示にしました。
作業しやすいように、レイヤー(トンボ、規定、注意、このレイヤー削除)を非表示にしました。
つまり、「印刷データ」と「ガイド」のレイヤーのみ表示。
レイヤーで、「ガイド」レイヤーを選択。
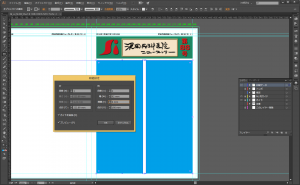
上部ツールバー「ドキュメント設定」ボタンを押し、「ドキュメント設定」画面の「アートボードを編集」ボタンを押す。(左ツールバーの「アートボードツール」アイコンが選択状態になります。最初からこのボタンを押してもよい。)
現状のアートボードをガイドのA3サイズ部分(420㎜×297㎜、中央のガイド四角)に合わせて設定します。・・・これがニュースレターの外面になります。
ここでは、自宅プリンタで使用するA3用紙のサイズに合わせました。A3ノビ用紙の場合は外側のガイド四角に合わせます。
ここでは、アートボード=印刷範囲と考えています。
作業が難しい場合は、右下の拡大率を上げて。
アートボードの名称は上部「名前:」ボックスで変更。
ここでは「アートボード 2」となっていたので、「アートボード 1」に変更。
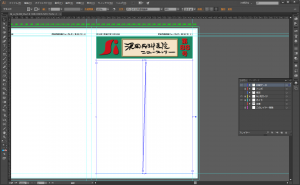
ここでは、上部ツールバーの「新規アートボード」ボタンを押し、その後、マウスを動かして、下部のガイド部分に合わせてドロップし、アートボードを追加します。(縦横サイズは前回を継承するようです。)・・・これがニュースレターの中面になります。
ここまで出来たら、念の為ファイルを上書き保存。(以降も適時保存。)
アートボックスの作成が終了したので、左ツールバーで最上部の「選択ツール」(矢印)をクリックしておきます。(そうしないと、どっかクリックするたびに、新しいアートボードを作ろうとします。)
(2)ニュースレター用のガイド線を引く
 レイヤー「ガイド」の上に、新規レイヤーを追加。名前は「NL用ガイド」としました。
レイヤー「ガイド」の上に、新規レイヤーを追加。名前は「NL用ガイド」としました。
ここでは、ニュースレターの余白を設定します。
「表示」メニュー「定規」から「ビデオ定規を表示」します。アートボードをクリックすると、アートボードに対する定規が表示されます。(緑色の定規、表示しなくても可)
2つ折りにした時に、紙の端から10mmの余白となるようにガイド線を引きます。
左の定規部分をクリックし、そのまま右にドラックして垂直線を引きます。
10mm、200mm、220mm、410mmの4本を2つのアートボードに通しで引きます。
上部「X:」座標ボックスに値を入れて正確に設定のこと。
(このボックスは、ウィンドウサイズ横幅を小さくしていると隠れてしまいます。)
上の定規部分をクリックし、そのまま下にドラッグして水平線を引きます。
10mm、287mmの2本を、上下2つのアートボードに引きます。
上部「Y:」座標ボックスに値を入れて正確に設定のこと。
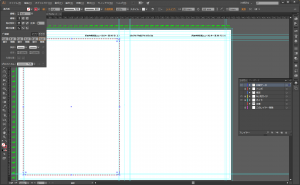
これで、外面と中面の二つの「アートボード」に、余白位置を示すガイド線が引かれました。
 さらに、ヘッダ位置のガイド線を引きます。
さらに、ヘッダ位置のガイド線を引きます。
上から14mmに水平線を引きます。
次に、コンテンツ開始位置のガイド線を引きます。
上から16mmに水平線を引きます。
・・・上下のアートボード、両方に引きます。
・・・とりあえず、ガイド線はこんなもんでいいかな。
・・・後で、追加が必要になったら、このレイヤ(NL用ガイド)に、ガイド線を引きます。
(3)ヘッダを追加
知らず知らず、ガイド線をクリックした後だとレーヤー「NL用ガイド」(あるいは「ガイド」)が選択状態なっていたりするので、要注意。
また、誤ってガイド線を動かさないためにも、レイヤー「NL用ガイド」と「ガイド」をロックして編集不可にしておきましょう。
左ツールバーの「直線ツール」をクリックし、上部「スウォッチパネル」から「黒」色を選択し、「線幅」プルダウンリストから「1pt」を選択したら、ヘッダのアンダーラインとなる部分(ガイドラインの交点から交点までを結んだ部分)に線を引きます。計四か所。
左ツールバーの「文字ツール」をクリックし、左端から90mmほど領域を確保し「2015年(平成27年)3月15日」を入力し、フォント、フォントサイズを指定し、左揃え(初期値)とします。
右端にも90mmほど領域を確保し「沢田内科医院ニュースレター 第 86 号( 1 )」を入力し、(フォント、フォントサイズは前回を継承)、右揃えとします。
左ツールバーで最上部の「選択ツール」(矢印)をクリック。
作成したテキスト領域を、他の3ページにコピーし、ページ番号を振りなおします。
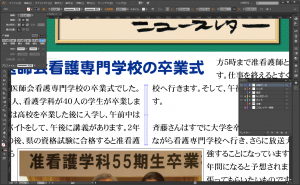
(4)ニュースレターのタイトル(画像)を追加
タイトルの画像は、GIMPで制作し、PNG形式で保存したものがあったので、これを使用。
 そのままでは、RGB画像なので、Illustrator CC で画像を埋め込む前に、Photoshop CC で、RGBカラーを CMYKカラーに変換します。
そのままでは、RGB画像なので、Illustrator CC で画像を埋め込む前に、Photoshop CC で、RGBカラーを CMYKカラーに変換します。
Photoshop CCで、PNGファイルを読み込んだら、「イメージ」メニューの「モード」から「CMYKカラー」を選択します。
確認画面で「OK」を押すと変換されます。
「ファイル」メニューの「別名で保存」で「ファイルの種類」として、TIFF形式を選んで保存します。
この画像ファイルをRGBカラーからCMYKカラーに変換する作業は、DTP制作に使う全ての写真、カット絵などに対して行います。
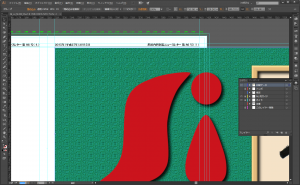
 Illustrator CC「ファイル」メニューの「配置」で、上記 Photoshop CC で保存したニュースレターのタイトル(TIFF画像、CMYKカラー)ファイルを読み込みます。この時、「リンク」チェックは外し、埋め込みにします。マウスポインタが配置先を選ぶ状態になります。配置先として、コンテンツエリアの左上の交点に合わせてクリックすると、右の様に画像の左上を起点に配置してくれます。
Illustrator CC「ファイル」メニューの「配置」で、上記 Photoshop CC で保存したニュースレターのタイトル(TIFF画像、CMYKカラー)ファイルを読み込みます。この時、「リンク」チェックは外し、埋め込みにします。マウスポインタが配置先を選ぶ状態になります。配置先として、コンテンツエリアの左上の交点に合わせてクリックすると、右の様に画像の左上を起点に配置してくれます。
(ファイラーからドラック&ドロップし、その後、起点を合わせても良い。)
 画像が大きいので、画面右下の拡大率を下げ、画像全体が確認できるようにします。
画像が大きいので、画面右下の拡大率を下げ、画像全体が確認できるようにします。
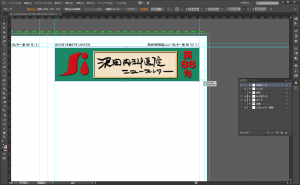
 Shiftキーを押したまま(=縦横比率を保ちながら)、画像の右下を摘み、ドラックして、右のガイド線に重なるまで縮小します。
Shiftキーを押したまま(=縦横比率を保ちながら)、画像の右下を摘み、ドラックして、右のガイド線に重なるまで縮小します。
拡大率を上げて、左右のガイド線に重なっていなかった場合は再調整します。
(5)テキスト・エリア(段組み)を追加し、テキスト流し込み
 左ツールバーの「長方形ツール」で、左右のガイド線に合わせて四角を描きます。
左ツールバーの「長方形ツール」で、左右のガイド線に合わせて四角を描きます。
長方形の塗りは適当な色、あるいは無色でも良い。(最終的にはパスに変換される。)
「オブジェクト」メニューの「パス」から「段組設定」を選択し、設定画面で「ガイドを追加」と「プレビュー」にチェックを入れ、「列」の「段数」を「2」にし、「間隔」を「6mm」にして「OK」ボタンを押します。
クリックして、誤って四角を描かないように、左ツールバーから「選択ツール」(矢印)を選択しておきます。
 「書式」メニューの「テキストスレッドオプション」から「作成」を選択します。
「書式」メニューの「テキストスレッドオプション」から「作成」を選択します。
四角の塗りは消え、段組みのテキストボックスが作成されます。
左ツールバーの「文字ツール」(T)を選択し、テキストボックスの左上をクリックし、原稿テキストをコピー&ペーストして流し込みます。
 Alt+Aでテキストを全選択したら、上部のツールバーで、フォントとフォントサイズを指定します。
Alt+Aでテキストを全選択したら、上部のツールバーで、フォントとフォントサイズを指定します。
上部ツールバーの「段落:」をクリックし「段落パネル」を表示し、「左揃え」となっているのを「均等割付(最終行左揃え)」に変更。
標準のままでは、句読点「、」「。」が左端に来る場合があったので、「禁則処理」を「なし」から「弱い禁則」に変更します。
行間は、上部ツールバーの「文字:」をクリックし「文字パネル」を表示し、「行送りを設定」のプルダウンリストから適切な値(pt)を選択します。
 記事タイトルを表示するために、左ツールバーの「文字ツール」で、テキストボックスを作成し、フォントとサイズを指定します。フォントの色は、上部ツールバー「スウォッチパネル」で指定します。
記事タイトルを表示するために、左ツールバーの「文字ツール」で、テキストボックスを作成し、フォントとサイズを指定します。フォントの色は、上部ツールバー「スウォッチパネル」で指定します。
先に作成した段組みのテキストボックスの左上に配置し、「オブジェクト」メニューの「テキストの回り込み」から「作成」を選択します。
標準のままでは、余白が大きいので、「オブジェクト」「テキストの回り込み」「テキストの回り込みオプション」を選択し、表示された画面で「オフセット」の値を小さくします。「プレビュー」にチェックを入れると、「OK」ボタンを押す前に適用された様子を確認できます。
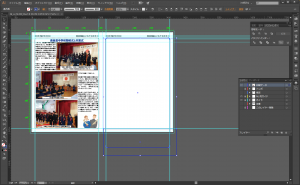
(6)写真枠、写真、写真説明文を追加
事前に、Photoshop CC で写真を読み込み、「イメージ」メニュー「モード」で「CMYKカラー」を選択し、RGBカラーをCMYKカラーに変換し、TIFF形式で保存しておきます。
 Illustrator CC 左ツールバーの「長方形ツール」で、写真を配置するための四角を作成します。上部ツールバーで線色をグレーに設定し、線の太さを「0.5pt」に、「オブジェクト」メニューの「テキストの回り込み」から「作成」を選びます。
Illustrator CC 左ツールバーの「長方形ツール」で、写真を配置するための四角を作成します。上部ツールバーで線色をグレーに設定し、線の太さを「0.5pt」に、「オブジェクト」メニューの「テキストの回り込み」から「作成」を選びます。
「ファイル」メニューの「配置」で、先に保存した写真ファイル(TIFF形式)を選択したら、リンクのチェックを外し、上記で作成した四角の内側に埋め込みます。Shiftキーを押したまま(=縦横比率を保ちながら)、画像の右下を摘み、ドラックして四角に収まるように画像サイズを変更します。
写真の下にテキストボックスを追加し、写真の説明文を追加します。フォントとフォントサイズを指定し、必要に応じセンタリングします。
写真を四角枠の中央に配置したい場合は、両方のオブジェクトを選択した状態で、上部ツールバーの「水平方向中央に整列」ボタンを押します。
 段組み(縦2段)の間においている仕切り線は、最初に「線ツール」で直線を引き、引いた線を選択した状態で、上部ツールバーの「線:」をクリックし、「線パネル」を表示して、破線に変更しました。
段組み(縦2段)の間においている仕切り線は、最初に「線ツール」で直線を引き、引いた線を選択した状態で、上部ツールバーの「線:」をクリックし、「線パネル」を表示して、破線に変更しました。
線幅を0.5pt、「破線」チェックボックスをチェックし、線分と間隔に、適当な値を入れて、破線を描きます。先端を「丸形先端」にしました。
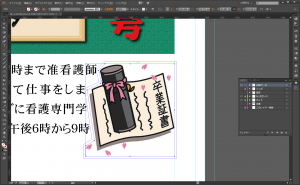
(7)カットを追加、文字の回り込みを制御
カット絵も、例によって、Photoshop CC で、RGBカラーをCMYKカラーに変換し、TIFF形式で保存しておく。
今回のカット絵は背景が通過(無色)ではなく、一発で画像の淵に沿って文字を回り込ませる方法が見当たらなかったのでパスを作成して回り込みさせました。
 Illustrator CC 「ファイル」メニューの「配置」でカット絵(TIFF形式)を埋め込みます。
Illustrator CC 「ファイル」メニューの「配置」でカット絵(TIFF形式)を埋め込みます。
サイズは、Shiftキーを押したまま、端を掴んでドラッグして適当な大きさに縮小。
その後、カット絵の上で右クリック・メニューから、「重ね順」で「最背面へ」を選んで文字の後ろに移動。
カット絵の上に文字が重なっている状態とします。
 次に、左ツールバーの「ペンツール」をクリックし、画像の淵を作ります。
次に、左ツールバーの「ペンツール」をクリックし、画像の淵を作ります。
今回は、簡略化して、直線のみで作成。
(曲線にしたい場合は、頂点を置いた後にそのままドラックすれば良いようです。)
一回りしてパスが閉じたら完成です。
左ツールバーの「選択ツール」(矢印)を押し、「ペンツール」は終了します。
 作成したパスを選択した状態で、「オブジェクト」メニュー「テキストの回り込み」から「作成」を選びます。
作成したパスを選択した状態で、「オブジェクト」メニュー「テキストの回り込み」から「作成」を選びます。
カット絵と文字の間隔を調整したい場合は、「オブジェクト」メニュー「テキストの回り込み」から「テキストの回り込みオプション」を選び、オフセットの値を変更します。
文字がページ内にうまく収まるように、写真やカットの大きさ、文字の行間などを微調整しています。
(8)記事枠(破線で構成された角丸の枠)を作成し追加
2ページ目から4ページ目は、記事に外枠(破線、角丸)を配置しています。
従って、テキストボックスの横幅サイズは、1ページ目より小さくなります。
作業しやすいように、「NL用ガイド」レイヤー(ロック解除後)に、適当にガイド線を引いてみました。
 記事枠は左ツールバーの「長方形ツール」ボタン上で右クリックし「角丸長方形ツール」を選び、ガイド線の交点に合わせて作成します。
記事枠は左ツールバーの「長方形ツール」ボタン上で右クリックし「角丸長方形ツール」を選び、ガイド線の交点に合わせて作成します。
上部ツールバーで、線の色(スウォッチパネル)を濃い赤「C=15 M=100 Y=90 K=10」、線の太さ(線幅)を「4pt」に、「角丸の半径」を「5mm」に指定しました。
上部ツールバーの「線:」をクリックし「線パネル」を表示し、「破線」にチェックを入れ、線分と間隔に、適当な値を入れて、破線を描きます。
 これまでの手法を使用して2ページ目が完成。
これまでの手法を使用して2ページ目が完成。
 3ページ目の記事枠は、下部が切れ、次のページに続くことを表現しています。
3ページ目の記事枠は、下部が切れ、次のページに続くことを表現しています。
一旦、縦に長めの角丸長方形を描き、カットしたい部分に長方形を描きます。
記事枠用の角丸長方形は、「角丸の半径」を「5mm」に指定します。
下記、パスの分割作業後では指定できなくなります。
描き終わったら「選択ツール」(矢印)に戻しておきます。
 「ウィンドウ」メニューの「パスファインダー」を選ぶと右側に「パスファインダー」のツールボックスが表示されます。
「ウィンドウ」メニューの「パスファインダー」を選ぶと右側に「パスファインダー」のツールボックスが表示されます。
二つの長方形を選択した状態で、「アウトライン」ボタンを押すと、パスが分割されます。
グループ化されるようなので、右クリックから「グループ解除」を選びます。
不要なパスを選択したら、Delキーを押して削除します。
残ったパスに対して、上部ツールバーで、線の色(スウォッチパネル)を濃い青「C=10 M=95 Y=5 K=0」、線の太さ(線幅)を「4pt」指定しました。
上部ツールバーの「線:」をクリックし「線パネル」を表示し、「破線」にチェックを入れ、線分と間隔に、適当な値を入れて、破線を描きます。
パスが開いているので、終端がきれいに見えるように、「長さを調整しながら・・・」ボタンを押しておくと良さそうです。
4ページ目も、3ページ目と同様の手法で記事枠を作成しました。
まず、前頁(3ページ)のテキストボックスを選択すると、文字があふれている場合は、後方に「+」マークが表れているので、これをクリックします。
マウスカーソルが、次のテキストボックスの配置場所の指定を待っている状態になるので、4ページ目の該当する場所をクリックするとテキストボックスが現れ、続きの文章が表示されます。
 最後のナースのカットは、Inkscapeで制作した.svg形式のファイルを埋め込み、ピンク色を、スウォッチパネル上でShiftキーを押したままクリックしカラーパネルを表示し、「C=0 M=46.88 Y=1.56 K=0」から「C=0 M=50 Y=5 K=0」に変更しました。
最後のナースのカットは、Inkscapeで制作した.svg形式のファイルを埋め込み、ピンク色を、スウォッチパネル上でShiftキーを押したままクリックしカラーパネルを表示し、「C=0 M=46.88 Y=1.56 K=0」から「C=0 M=50 Y=5 K=0」に変更しました。
この辺は、どのような値を使うべきか、印刷業者さんに教えを乞うべきかな。
イラストの線が少し太いので、1.5ptをすべて1ptに変更したかったのですが、今回は既に発行済の号で、あくまでも Illustrator CC の使い方を覚えるのが目的なので、無駄な作業はしません。
次回からは Inkscape ではなく Illustrator CC でイラストを制作するようにしたいと思います。まあ、素材をトレースしただけなので制作とまでは言えないけど・・・。
このカットに関してもパスを作成し文字の回り込みを制御しています。
手順は前述と同じです。
(9)発行元情報を追加
4ページ目のみフッタとして発行元の情報を掲載します。
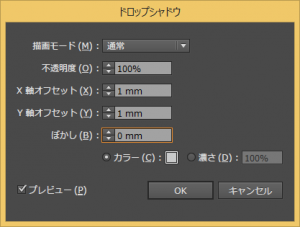
 「長方形ツール」で四角を描き、影を付ける為、「効果」メニュー「スタイライズ」から「ドロップシャドウ」を選びます。
「長方形ツール」で四角を描き、影を付ける為、「効果」メニュー「スタイライズ」から「ドロップシャドウ」を選びます。
プレビューにチェックを入れ、描画モードを「通常」、不透明度を「100%」、X軸オフセットを「1mm」、Y軸オフセットを「1mm」、ぼかしを「0mm」に変更します。
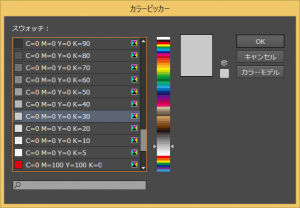
 影の色は、カラーの四角をクリックし、カラーピッカーを表示します。カラーピッカーの「スウォッチ」ボタンを押して、リストから「C=0 M=0 Y=0 K=30」を選択してみました。
影の色は、カラーの四角をクリックし、カラーピッカーを表示します。カラーピッカーの「スウォッチ」ボタンを押して、リストから「C=0 M=0 Y=0 K=30」を選択してみました。
影付きの枠ができたら、文字ツールで、発行者の情報を入れます。
全ページ制作が終わりました。
(10)印刷出力
今回の液晶モニターの架台は90度回転できるので便利です。
ただし、回転を感知して表示を切り替えてはくれないので、OS標準の「画面の解像度」か、ディスプレイボード付属の「NVIDIAコントロールパネル」でディスプレイの向きを変更する必要があります。
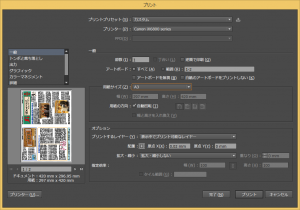
プリンタの用紙として「A3」を選んで「プリント」を押します。
両面印刷したい場合は、最初に範囲を「1」として印刷。
・・・今回は、インクジェットプリンタなのでインクが乾くの待ってから・・・。
次に、印刷された用紙を裏返してプリンタにセットし、今度は範囲を「2」として印刷します。
・・・安い(=紙厚が薄い)A3用紙では、両面印刷はちと厳しいか・・・。
(11)PDF出力用にA4縦4頁のファイルを作成
印刷用にA3用紙2枚とした構成のファイルを作成しましたが、PDFとしては、A4用紙4枚の構成としたいので、それ用のファイルを作成します。
再度、以下のサイトから、チラシ印刷テンプレートの「A4チラシ(タテ)」をダウンロードし、利用しました。
◆印刷入稿・DTPデータ作成用イラストレータ(Ai)テンプレート | 印刷通販サイト制作株式会社
 テンプレートは、A4裏表分の2つしか枠が用意されていませんが、コピーして、アートボードをA4縦置きサイズで4枚設定します。
テンプレートは、A4裏表分の2つしか枠が用意されていませんが、コピーして、アートボードをA4縦置きサイズで4枚設定します。
その後、先に作成したA3(裏表)のファイルからコピー&ペーストで配置しなおします。
左上を合わせられるように、「NL用ガイド」レイヤーを追加し、ガイド線を引きました。
A3側からコピーしペーストした場合、テキストボックスが連結している部分は、選択していなくても、元の配置のままでコピーされるようなので、正しい位置に移動する必要があります。
PDF生成は、「ファイル」メニュー「別名で保存」で、ファイル形式に「PDF」を選び、ファイル名を付けて「保存」ボタンを押します。
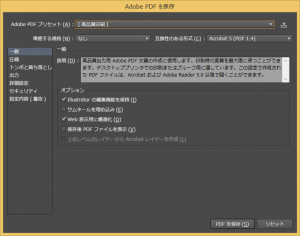
 「Adobe PDF を保存」画面が表示されるので、プリセットを選ぶか、左ペインの設定を変えて、高解像度版PDFと低解像度版PDFを生成可能です。
「Adobe PDF を保存」画面が表示されるので、プリセットを選ぶか、左ペインの設定を変えて、高解像度版PDFと低解像度版PDFを生成可能です。
Adobe PDF プリセットから[高品質印刷]を選ぶと高解像度版PDFとして保存されます。
Adobe PDF プリセットから[最少ファイルサイズ]を選ぶと低解像度版PDFとして保存されます。
 念のため、保存したファイルを Adobe Reader DC で開き、問題ないことを確認します。
念のため、保存したファイルを Adobe Reader DC で開き、問題ないことを確認します。
最新版のReaderはこんな名称になっていたのですね。DCは、Document Cloudの略らしい。
今回、Illustrator の使い方を、必要最低限は覚えることができたと思う。
実は、もっと簡単で合理的な作成方法があるかも知れないが・・・それは追々。
次号以降のニュースレター制作は、Illustrator CC を使用する事に決定!