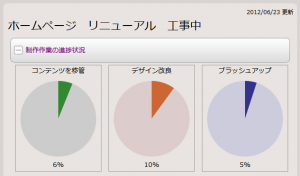
 画像を使わず、JavaScriptで図形が描けると言う<canvas>タグを使って、リニューアル作業の進捗状況を円グラフにしてみました。
画像を使わず、JavaScriptで図形が描けると言う<canvas>タグを使って、リニューアル作業の進捗状況を円グラフにしてみました。
これなら進捗状況が進んでも、値を変えるだけで、画像を作る必要がないので楽チンです。
ただし、IE7、IE8はCanvasに対応していないようなので、Googleが提供のExplorerCanvasというJavaScriptライブラリ(excanvas.js)を組み込んでやる必要があります。
Canvasは、円グラフだけでなく、折れ線グラフなんかも描けるようです。
そればかりか、JavaScriptが使えるので動的な画像(アニメーション)を表示させることもできるようです。
私のレベルでは、ひとまずこの程度で満足しております。
しかし、この円グラフを見ると、コンテンツ移管が、まだまだ進んでいないのがバレますね。
こんなテクニックにばかり時間を割いている場合じゃないな。
単調作業でも気合い入れて頑張らないと、リニューアル完了は程遠いです・・・。^^
おそまつなサンプルソース
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Canvasで円グラグ</title>
<!--[if IE]>
<script type="text/javascript" src="_shared/js/excanvas.js"></script>
<![endif]-->
<script language="JavaScript">
<!--
function progressArc(num) {
var imgcanvas = document.getElementById('imgcanvas'+num);
// canvas要素がサポートされているか確認
if (imgcanvas.getContext){
var ctx = imgcanvas.getContext("2d");
// セットする変数
var xPos = imgcanvas.width / 2;
var yPos = imgcanvas.height / 2;
var radius = 80;
var sAngle = 0;
var eAngle = 0;
var colors_a = ["#383", "#C63", "#338"];
var colors_b = ["#CCC", "#DCC", "#CCD"];
var progress = [ 6, 10, 5 ]; // ■ここに進捗率を入力する■
var prog = Math.round( (360/100) * progress[num] );
// 進捗(完了)部分の円弧を描く
sAngle = ( 0 - 90 ) * Math.PI / 180;
eAngle = ( prog - 90 ) * Math.PI / 180;
ctx.beginPath();
ctx.moveTo(xPos , yPos);
ctx.arc(xPos, yPos, radius, sAngle, eAngle, false);
ctx.closePath();
ctx.fillStyle = colors_a[num];
ctx.fill();
// 進捗(未完)部分の円弧を描く
sAngle = ( prog - 90 ) * Math.PI / 180;
eAngle = ( 360 - 90 ) * Math.PI / 180;
ctx.beginPath();
ctx.moveTo(xPos , yPos);
ctx.arc(xPos, yPos, radius, sAngle, eAngle, false);
ctx.closePath();
ctx.fillStyle = colors_b[num];
ctx.fill();
// 進捗%を文字で表示
document.getElementById('imgcanvas_txt'+num).innerHTML = progress[num] + "%";
}
}
function firstTime() {
progressArc(0);
progressArc(1);
progressArc(2);
}
-->
</script>
<style type="text/css">
.progress_arc {
float: left;
width: 180px;
height: 224px;
margin: 0px 0px 5px 15px;
padding: 0px;
border: solid 1px #999999;
}
#imgcanvas_title {
font-size: 14px;
text-align: center;
}
#imgcanvas0, #imgcanvas1, #imgcanvas2 {
margin: 10px 10px 0px 10px;
}
#imgcanvas_txt0, #imgcanvas_txt1, #imgcanvas_txt2 {
font-size: 14px;
text-align: center;
}
</style>
</head>
<body onload="firstTime();">
<div class="progress_arc">
<div id="imgcanvas_title">コンテンツを移管</div>
<canvas id="imgcanvas0" width="160" height="160">
<p>canvas非対応ブラウザかJavaScriptが無効になっています。</p>
</canvas>
<div id="imgcanvas_txt0"></div>
</div>
<div class="progress_arc">
<div id="imgcanvas_title">デザイン改良</div>
<canvas id="imgcanvas1" width="160" height="160">
<p>canvas非対応ブラウザかJavaScriptが無効になっています。</p>
</canvas>
<div id="imgcanvas_txt1"></div>
</div>
<div class="progress_arc">
<div id="imgcanvas_title">ブラッシュアップ</div>
<canvas id="imgcanvas2" width="160" height="160">
<p>canvas非対応ブラウザかJavaScriptが無効になっています。</p>
</canvas>
<div id="imgcanvas_txt2"></div>
</div>
</body>
</html>

